Film instruktażowy:
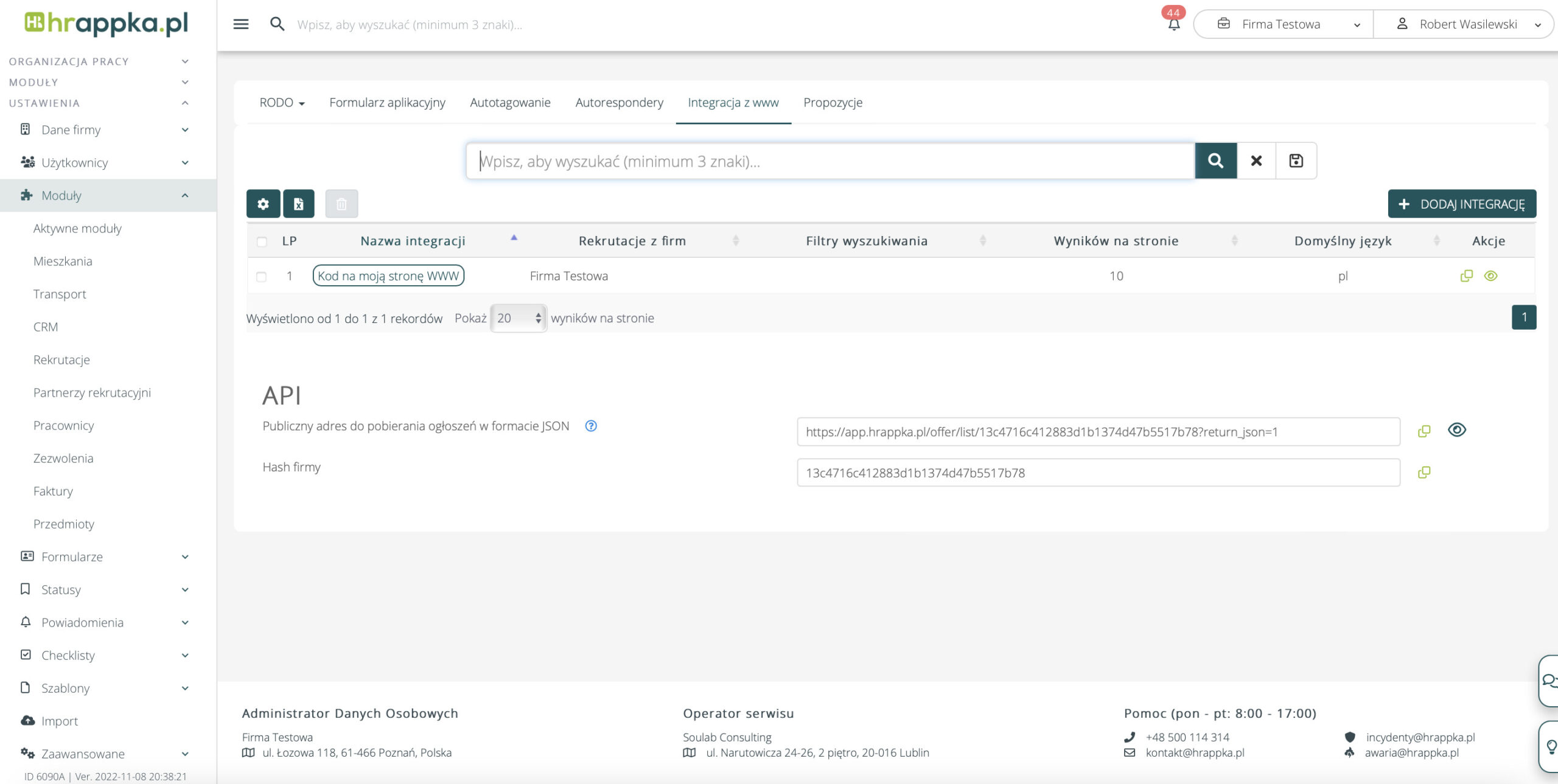
Widget rekrutacji dostępny jest w Ustawienia > Moduły > Rekrutacje > Integracja z www.
Następnie, należy wybrać widget lub kliknąć w przycisk “Dodaj integrację" aby stworzyć nowy widget. W następnym kroku należy skonfigurować widget według własnych potrzeb. Umożliwiamy: Co więcej umożliwiamy również włączenie: Po zdefiniowaniu wyglądu widgetu należy go zapisać. Zapisanie umożliwi podgląd widgetu oraz skopiowanie kodu skryptu, który należy wstawić w kod źródłowy strony, na której chcemy wyświetlać rekrutację. Jeżeli nie potrafisz samodzielnie wstawić kodu w źródło strony, skontaktuj się z nami lub ze swoim programistą. Jeżeli tworzysz stronę za pośrednictwem platformy landingi.com instrukcję znajdziesz tutaj.
Widget rekrutacji skonfigurujesz w Ustawienia > Moduły > Rekrutacje > Integracja z www. Po kliknięciu w dany widget, sekcji „Sortuj po" istnieje możliwość wybrania opcji sortowania rosnąco oraz malejąco po:
Instrukcja dot. API rekrutacji znajduje się tutaj.
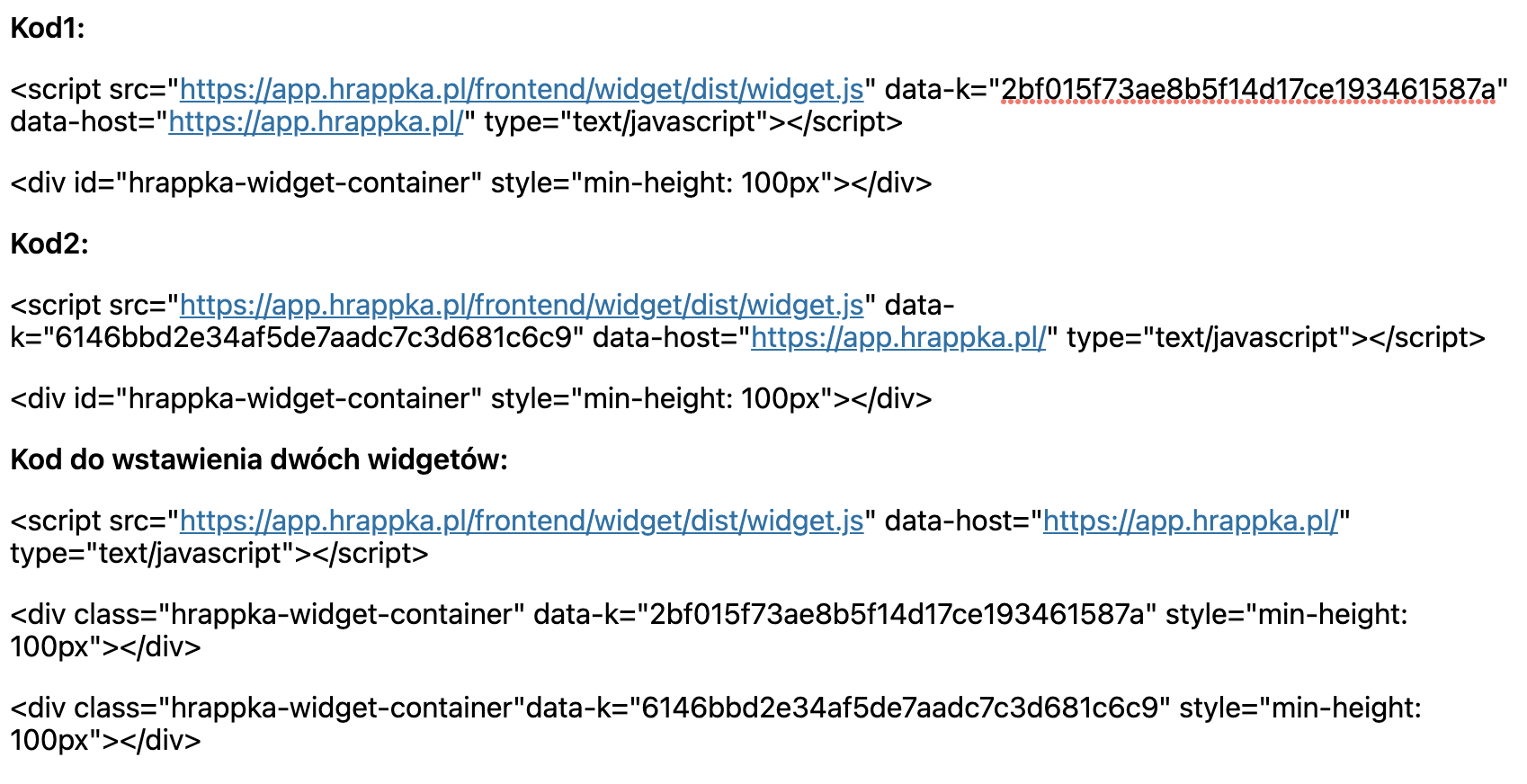
W celu umieszczenia dwóch widgetów, skopiowany kod widgetu rekrutacyjnego należy przerobić w sposób następujący: parametr data-k ze skryptu należy przenieść do znacznika div, id hrappka-widget-container należy zmienić na class. Podłączając dwa widgety, należy na stronie umieścić jeden skrypt nie posiadający parametru data-k, oraz wiele divów z klasą hrappka-widget-container, które będą posiadały różne parametry data-k. Przykład:
Strona internetowa musi być zatwierdzona przez wsparcie HRappka aby mogła korzystać z wyszukiwania rekrutacji po lokalizacji. Jeżeli w zainstalowanym widgecie: to skontaktuj z się ze wsparciem systemu HRappka (https://helpdesk.hrappka.pl) i poinformuj o nazwie strony, na której dodałeś widget rekrutacyjny. Włączymy możliwość wyszukiwania po lokalizacji na stronie i będzie ono możliwe po ok. 10 minutach.
Jeżeli chcesz mieć na stronie kilka widgetów z podziałem na kraje, czy branże użyj funkcji tagowania rekrutacji. Widget może wyświetlać jedynie konkretne rekrutacje z wybranymi tagami. Aby to zrobić: 1. Na rekrutacjach ustaw tagi np. „zagranica". 2. W ustawieniach widgetu (Ustawienia > Moduły> Rekrutacje > Integracja z www > Ustawienie wybranego widgetu, w sekcji Tagi wybierz tagi, którymi otagowałeś rekrutacje. Widget będzie wyświetlał tagi, które zdefiniowałeś w jego ustawieniach. Jeżeli rekrutacje nie wyświetlają się, prawdopodobnie rekrutacje nie mają tagów, które wymaga widget do ich wyświetlenia. Upewnij się, że tagi na rekrutacji istnieją i nie ma w nich literówki.
Integracja poprzez wtyczkę do CMS WordPress nie jest już wspierana. Jako alternatywę proponujemy integracje poprzez wklejenie skryptu w blok strony (ten sposób integracji jest widoczny na filmie instruktażowym na górze strony). Proponowana alternatywa jest prosta, szybka i niezawodna.

Często zadawane pytania #
Jak zmienić sortowanie rekrutacji na swojej stronie www (widget rekrutacyjny)? #
API rekrutacji #
Wstawianie dwóch widgetów rekrutacyjnych na jedną stronę #

Dlaczego wyszukiwanie po lokalizacji na widgecie rekrutacji na mojej stronie nie działa? #
Podział widgetów (na kraje, branże) #
Integracja przez wtyczkę WordPress NIE JEST WSPIERANA #